Visual challenge and accessibility: a matter of customization
- February 25, 2023
- 4 minutes

Visual challenge and accessibility, it is a difficult combination. This is because there are many different types of visual challenge. This makes it difficult to come up with one solution that helps everyone with visual challenges. Actually, we can safely say impossible. What kind of problems do visually challenged people experience on your website? And how can we help this group? We will tell you in this article: Visual challenge and accessibility: a matter of customization!
What is visual challenge?
Visual challenge occurs in many forms. A person’s visual acuity may be lower than normal, the field of view may be narrowed, or someone may suffer from light, for example. If glasses or contact lenses no longer help to see well, then we call someone visually challenged.
The amount of people with a visual challenge is increasing
Around 285 million people worldwide have a visual challenge. About 246 million of these fall into the partially sighted category. In the Netherlands, approximately 350 thousand people are blind or partially sighted. Research shows that this number is still increasing. This is due to population growth, aging and a growing number of people with diabetes. About 85% of the number of visually challenged people in our country are over 50 years old. Partial sightment often develops later in life and is twice as common for women as for men. The most common causes of blindness and partial sigtment are birth defects, accidents and diseases. Think of macular degeneration, cataract, diabetic retinopathy and glaucoma.
The effect of the most common eye diseases on viewing a website
How do partially sighted see your website? As we said there is a broad variation. Below we describe how people with the most common eye diseases see your website. The information about eye diseases has been kept general for this article. For detailed information about eye diseases, see the website of the Oogziekenhuis Rotterdam, Optelec or Oogfonds, for example.
Macular degeneration
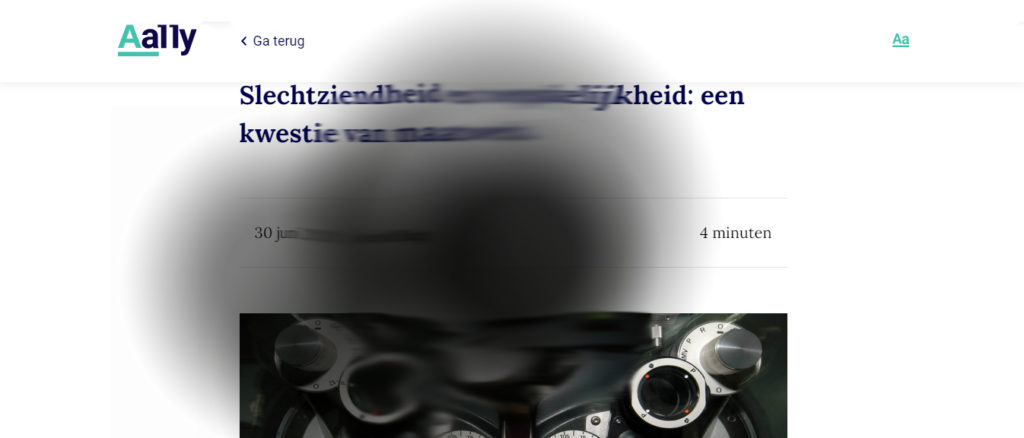
Macular degeneration is one of the most common causes of visual challemge in the Western world in later life (age-related macular degeneration or AMD). This condition causes a decrease in visual acuity in the central part of the vision. This makes you see less sharp, colors fade and spots appear in the middle of your field of vision. Reading text and locating information on a web page will become increasingly difficult due to the often progressive nature of this eye disease.

Glaucoma
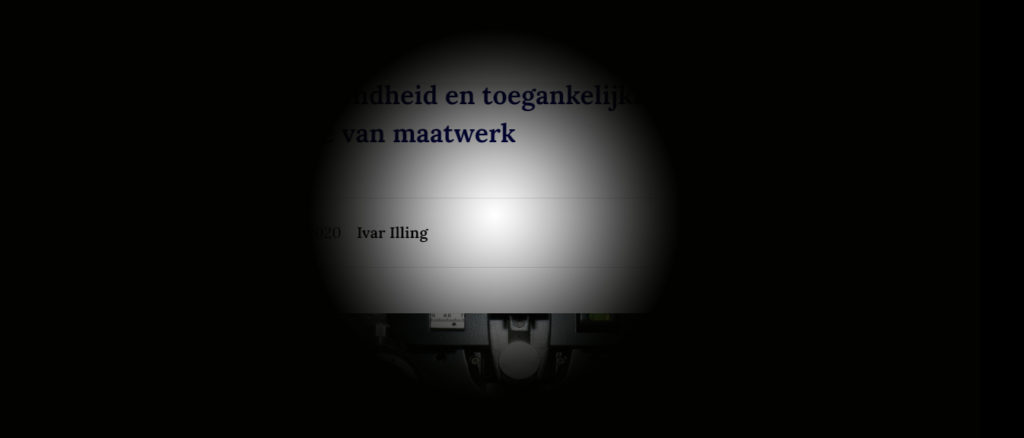
Glaucoma is a chronic eye condition in which the optic nerve in the back of the eye, which causes the images to be sent to the brain, is affected. Ultimately, this can lead to tube vision. That means the outside of your field of vision is gone. So it looks like you are looking through a tube. Especially finding information on a web page is difficult because of the lack of overview. Larger fonts often backfires for these people.

Diabetic Retinopathy
Diabetic Retinopathy, or DRP, is a complication caused by diabetes that affects the retina. This can lead to blurred vision, distorted or double vision, seeing spots or streaks and fading colors. When viewing a web page, you may miss lines of text, not see parts of the page, or have great difficulty reading due to distortion and double vision.

Cataract
Cataract is clouding of the lens of the eye. As a result, the image fades and you will mainly experience problems with parts of a web page with low contrast.

Which solutions can help?
You notice that different eye diseases have very different consequences for the way your user sees your web page. The visually challenged therefore need various adaptations and solutions. Enlarging font size (which most people think of first) certainly doesn’t always solve the problem and can actually make it worse.
When the visual acuity decreases
As visual acuity decreases, the web page becomes more usable if the font, font size, and spacing can be adjusted.
If the central vision is affected
Especially people with eye disorders that affect the central vision, such as Macular Degeneration, need high contrast. Contrast is based on the brightness of the color. Very different colors such as red, green and blue can still have the same brightness and therefore offer insufficient contrast. Contrast is essential for this group of users to distinguish the foreground from the background. The choice of a black background with white text is widely used by people with this condition.

With photophobia
In contrast, there are people with photophobia, who can only tolerate very poor light and even experience it as painful. They will choose colors with a low brightness and therefore little contrast.

When field of view defects
Many eye diseases lead to loss of vision. Typically, people have a 180-degree field of view from left to right and 150 degrees from top to bottom. Field of view failure can be central, to the periphery of your sight, or spots occur in your view.
People with field of view failure have trouble finding or retrieving information on a web page due to a lack of overview. It is more difficult for them to follow text lines and text columns and to navigate a website.
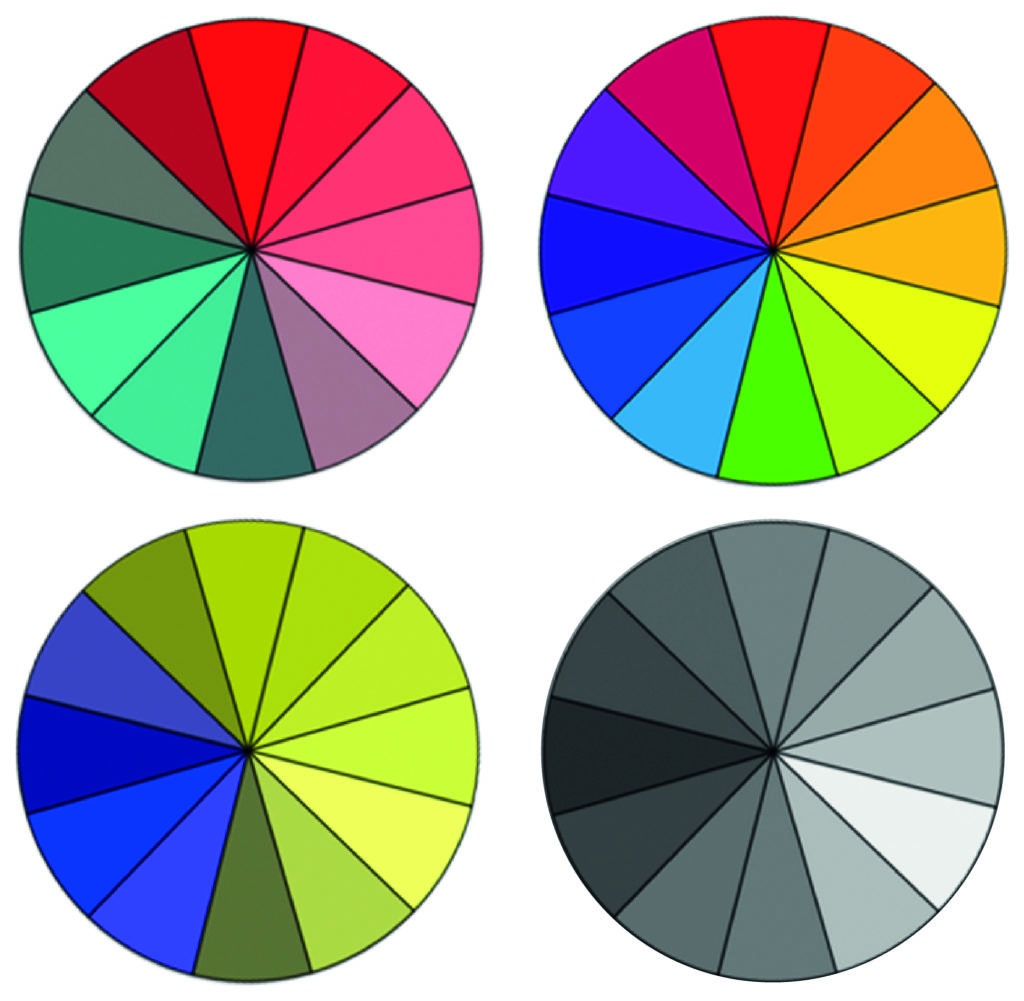
With color blindness
Color blindness comes in different degrees. It is very rare that no color is seen anymore. Color blindness is more common for men: 8% of men and only 0.5% of women are colorblind. Since a lot of information on web pages is communicated with color, offering custom color settings for this type of visual challenge can be of great value.

A tailor-made solution
You see, every kind of visual challenge requires its own adjustments. Aally offers visually challenged people the tools they need to read and use a website. They decide on how they want the content of your web pages be presented, so that it suits their needs. For example, the user chooses the best fitting font, the correct font size and the perfect contrast. In addition, Aally provides more overview, which makes reading easier.
Curious about how Aally works? Request a demo without obligation. We would love to show you!