
Digitale toegankelijkheid is een veelbesproken onderwerp op dit moment. Het geluid klinkt steeds harder: het web moet toegankelijk zijn voor iedereen, óók voor mensen met een beperking. Maar waarom is digitale toegankelijkheid zo belangrijk? En vooral: waarom is het belangrijk voor jouw organisatie? Wij zetten 9 redenen om het web toegankelijk te maken voor iedereen voor je op een rij.
Het internet is een essentieel onderdeel geworden van ons leven. We vinden er informatie, doen er onze boodschappen, kopen er kleding en regelen er belangrijke zaken. Voor mensen met beperking is het internet echter vaak een doolhof. Op websites die niet toegankelijk zijn hebben ze moeite met het vinden, lezen en begrijpen van de inhoud. Daardoor kunnen ze soms niet volwaardig meedoen. Door je website wél toegankelijk te maken voorkom je dat je mensen uitsluit.
Als je denkt dat het aantal mensen met een beperking maar klein is, dan heb je het mis. Meer dan 4,5 miljoen Nederlanders hebben moeite met het lezen en begrijpen van websites. Dat is 25%! Hieronder vallen niet alleen blinden en slechtzienden, maar ook mensen met dyslexie, motorisch beperkten, allochtonen, laaggeletterden en een steeds groter wordende groep ouderen. Bovendien kan iedereen ook tijdelijk een beperking krijgen. Iemand die een staaroperatie heeft ondergaan kan bijvoorbeeld even slecht zien en iemand die zijn pols breekt zal misschien tijdelijk met links moeten muizen. Met een toegankelijke website help je dus heel veel mensen.
De ouderen van Nederland groeien in aantal, hebben gemiddeld veel te besteden en zijn steeds vaker online. Een groep om rekening mee te houden dus. Het internet is voor hen niet altijd even makkelijk te gebruiken. Ze zijn vaker slechtziend en pakken nieuwe dingen minder snel op. Organisaties met niet-toegankelijke websites laten hier kansen liggen. Ook sociaal gezien hebben we een verantwoordelijkheid richting deze groep. Zeker voor alleenwonende ouderen ligt digitale uitsluiting op de loer, omdat zij minder makkelijk hulp kunnen vragen aan anderen.
De kans is groot dat ook een significant deel van jouw doelgroep een beperking heeft. Is jouw website toegankelijk? Dan zullen zij minder drempels ervaren en eerder iets bij je kopen. Zeker als de website van jouw concurrenten niet toegankelijk is. Je kunt het toegankelijk maken van je website dus beter zien als een investering dan als een kostenpost. Uiteindelijk kan het je juist meer omzet opleveren.
Als mensen met een beperking jouw website makkelijk kunnen gebruiken, hoeven ze jouw klantenservice minder vaak om hulp te vragen. Het toegankelijk maken van je website kan je dus een grote tijdsbesparing opleveren. Zeker als een groot deel van jouw doelgroep nu moeite heeft met het bezoeken van je website.
Door jouw website te optimaliseren voor toegankelijkheid sla je vaak twee vliegen in één klap. De juiste opmaak van koppen, het gebruik van alt tags, een goede opbouw van de code, een overzichtelijke navigatie… al deze optimalisaties helpen ook zoekmachines bij het lezen en begrijpen van je content. Daardoor kun je hogere rankings behalen. Wilde je sowieso al met je vindbaarheid aan de slag? Dan kun je deze projecten mooi samenvoegen.
Veel verbeteringen die je aanbrengt voor mensen met een beperking maken het ook voor mensen zónder beperking makkelijker. Ook zij hebben bijvoorbeeld baat bij goede navigatiemogelijkheden en tekst die makkelijk vergroot kan worden. Bovendien maken optimalisaties voor toegankelijkheid je website vaak sneller.
Vanaf 23 september 2020 moeten de websites van instanties binnen de overheid en semi-overheid voldoen aan de richtlijnen van de WCAG 2.1. Nieuwe websites moeten al sinds september 2019 aan deze regels voldoen. Ook voor commerciële bedrijven komt er scherpere wetgeving aan rondom toegankelijkheid. Doe je het dus niet voor je gebruikers of voor je eigen portemonnee, dan zal de overheid het uiteindelijk alsnog afdwingen.
Inclusiviteit en diversiteit zijn onderwerpen waar steeds meer over gesproken wordt en waar mensen steeds meer waarde aan hechten. Veel merken spelen hier al met succes op in. Steeds vaker krijgen mensen met verschillende lichaamstypes, religies, huidskleuren, leeftijden, seksualiteiten én beperkingen een rol in marketinguitingen. Met een toegankelijke website speel je in op deze beweging en versterk je jouw merk.
We hopen dat ook jij na het lezen van dit artikel overtuigd bent van het belang van digitale toegankelijkheid. Wil je jouw website toegankelijker maken? Met Aally maak je jouw website binnen korte tijd bruikbaar voor mensen met een beperking. We vertellen je graag meer!
Maak jij zakelijk veel gebruik van social media? Of gebruikt jouw bedrijf social media voor haar contacten met klanten en potentiële gebruikers? Dan vraag je jezelf wellicht af hoe toegankelijk deze kanalen eigenlijk zijn voor mensen met een beperking. Want hoewel de Nederlandse wet (semi)overheidsinstellingen verplicht hun websites en apps toegankelijk te maken volgens de WCAG richtlijnen, vallen social media hier buiten. En dat is eigenlijk best vreemd. Want waarom zou je het deel van de website waarmee je contact maakt met je gebruiker juist buiten de scope laten? Vandaar een aantal tips om de toegankelijkheid van jouw social media kanalen te verbeteren!
Allereerst de social media platforms zelf. Hoewel ze dus niet automatisch voldoen aan de toegankelijkheidsrichtlijnen, zitten ze gelukkig niet stil. Verschillende platforms zijn inmiddels hard aan de slag om het gebruik van hun kanalen toegankelijker te maken.
Wanneer je aan de slag wil met het toegankelijker maken van je social media kanalen, is het handig om op de hoogte te blijven van de ontwikkelingen bij die verschillende media:
Dat klinkt natuurlijk een beetje als een inkopper. Een heldere en duidelijke tekst helpt namelijk niet alleen mensen met een beperking beter te begrijpen wat je bedoelt. Maar voordat je je verhaal de wereld in stuurt, is het misschien toch handig nog even de volgende suggesties door te nemen.
Ze zien er vaak leuk uit en je gebruikt ze waarschijnlijk om je boodschap te laten opvallen. Screenreaders lezen dit soort symbolen echter gewoon voor. Mensen horen dus “lachend gezicht met open mond en gesloten ogen” of “dubbele punt haakje gesloten”. Je kunt je voorstellen dat een royaal gebruik van deze symbolen in je boodschap leidt tot een onvolgbare uitgesproken tekst voor mensen die ondersteunende technologie gebruiken. Voordat je een emoji gebruikt is het verstandig om even te bekijken hoe dit symbool zich vertaalt naar tekst.
Wanneer je een hashtag gebruikt die uit meerdere woorden bestaat, zoals #SocialMedia of #VirtualReality, zorg er dan voor dat de aan elkaar geplakte woorden onderscheiden worden door een hoofdletter, de zogenaamde CamelCase. Dan herkent een screenreader de afzonderlijke woorden makkelijker en ontstaat geen verwarring met de uitspraak. #Blacklivesmatter wordt door een screenreader uitgesproken als “black live smatter”.
Zorg er sowieso voor dat je hashtags en @ mentions aan het eind van je boodschap plaatst. Aangezien screenreaders alle leestekens voorleest, wordt je boodschap daardoor rommelig en onduidelijk.
Mensen die een afbeelding niet of lastig kunnen zien, zijn afhankelijk van een beschrijvende of alternatieve tekst (Alt text) om te begrijpen wat er in een afbeelding gebeurt. Het ontbreken of incorrect weergeven van alt text bij een afbeelding is nog steeds het meest voorkomende probleem bij ontoegankelijke content volgens WebAIM.
De verschillende social media bieden opties om alt text toe te voegen aan afbeeldingen:
Een aantal tips voor als je een alt text schrijft:
Een screenreader weet dat er een afbeelding is en kondigt dit ook aan tijdens het voorlezen. Asl je een alt text begint met “foto van” of “plaatje van” wordt dat dus dubbel uitgesproken.
Het is niet voldoende om bij een artikel over het instorten van de beurs een afbeelding toe te voegen met de alt text “grafiek met de ontwikkeling van de dagkoers”. Het is dan begrijpelijker om als alt text toe te voegen: “lijngrafiek van de dagkoers van de AEX die vanmorgen om 9:00 uur nog op 600 punten stond en vanmiddag om16:00 uur op 530 punten.”
Kleur kan soms extra duiding geven aan hetgeen te zien is. Dus niet “Mooie zonsondergang” maar “mooi zonsondergang maakt de lucht paars, roze, oranje …”
Veel GIFs hebben geen beschrijving. Twitter biedt de mogelijkheid om alt text toe te voegen aan een GIF. Wanneer een social media platform geen mogelijkheid biedt GIFs te beschrijven via alt text, beschrijf ze dan in ieder geval zelf in een begeleidende tekst.
Het toevoegen van een ondertiteling bij een uitgesproken tekst maakt de video niet alleen toegankelijk voor mensen die doof of slechthorend zijn. Het helpt ook anderstaligen om een video beter te kunnen volgen. Of kinderen die leren lezen. Of mensen die de videoboodschap willen bekijken in een omgeving waar geen geluid gewenst is of die juist heel lawaaiig is. Uit onderzoek blijkt dat mensen de inhoud van een videoboodschap beter onthouden wanneer deze ondertiteld is.
Bij de verschillende social media platforms kun je als volgt ondertiteling toevoegen aan je video:
Heb je een ontoegankelijke website of hulp nodig bij het beter bruikbaar maken van je website? Wij kunnen je helpen! Meer weten? Neem contact met ons op.
Als bedrijven aan de slag gaan met webtoegankelijkheid wordt één ding snel vergeten: het toegankelijk maken van documenten. Zo’n 25% van de wereldbevolking leeft met een vorm van beperking. Hoe zonde is het als zij jouw tekstdocumenten, spreadsheets, PDF’s en presentaties niet kunnen openen, lezen of begrijpen? Bovendien is er inmiddels wetgeving die zegt dat online documenten van (semi-)overheidsinstellingen toegankelijk moeten zijn voor iedereen. Ook voor andere organisaties komt er dit soort wetgeving aan.
Een document wordt als toegankelijk beschouwd als het voldoet aan de criteria uit de WCAG 2.1 (Web Content Accessibility Guidelines). Ze kunnen dan ook worden gebruikt door mensen met een beperking. Bijvoorbeeld door blinden en slechtzienden. Wij raden je aan om al tijdens het schrijven of maken van een document rekening te houden met toegankelijkheid. Dat is namelijk veel makkelijker dan als je een document achteraf toegankelijk moet maken.
Hierop moet je onder andere letten:
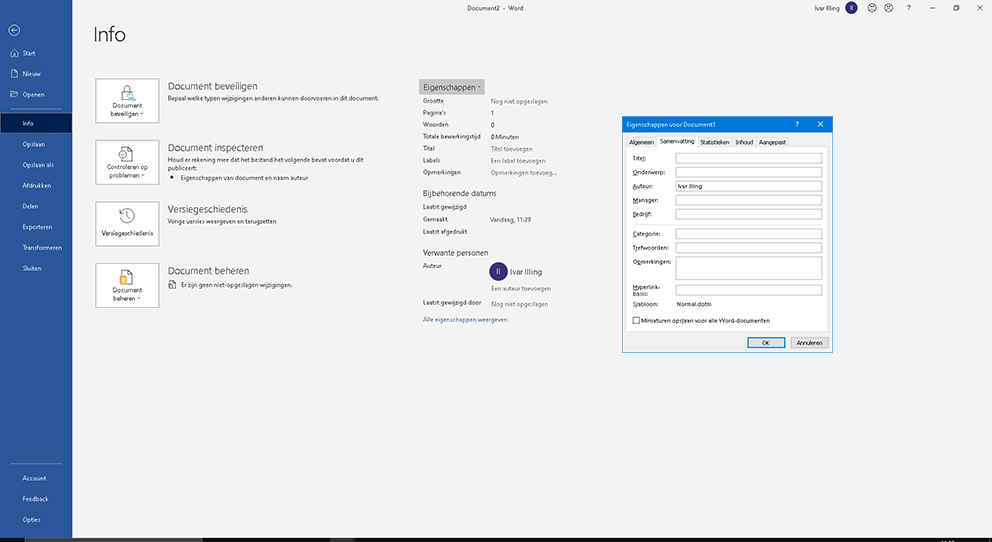
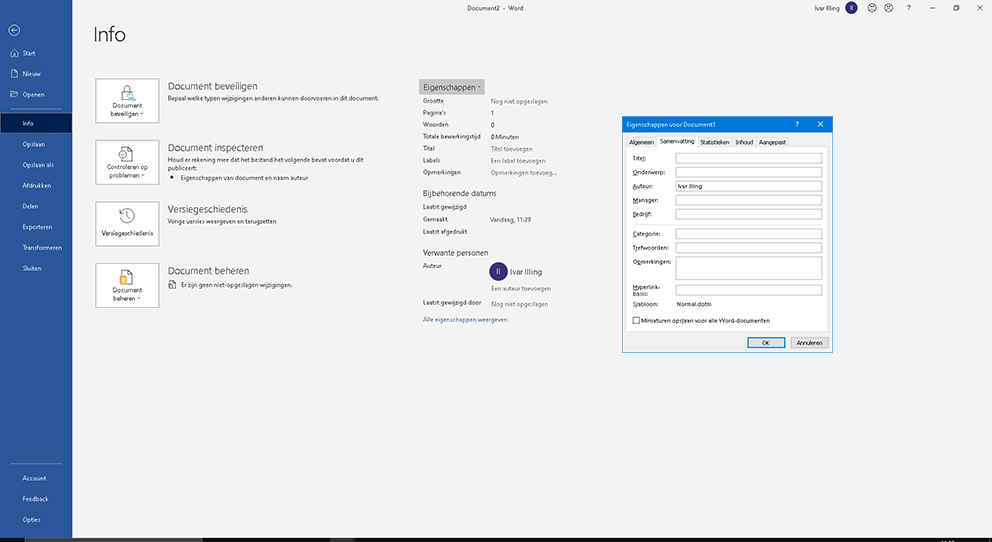
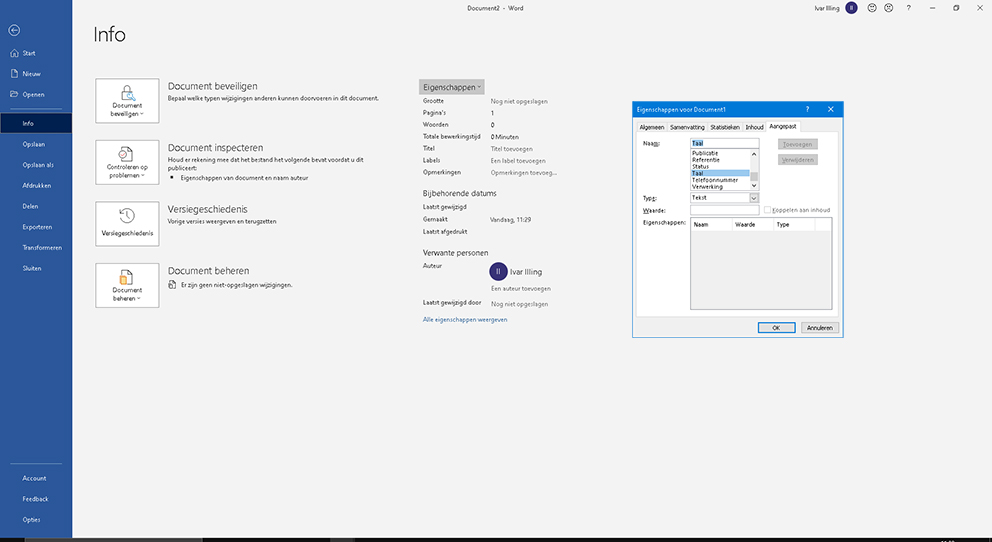
In de documenteigenschappen kan de maker van een document informatie toevoegen. Denk aan de titel, de auteur, de taal en het onderwerp van het document. Deze informatie helpt lezers met een beperking. Ze kunnen het document dan makkelijker vinden en snappen sneller waar het document over gaat. Je kunt hierin eventueel ook zoekwoorden gebruiken, waardoor het document eerder naar boven zal komen in zoekmachines als Google.
In word:

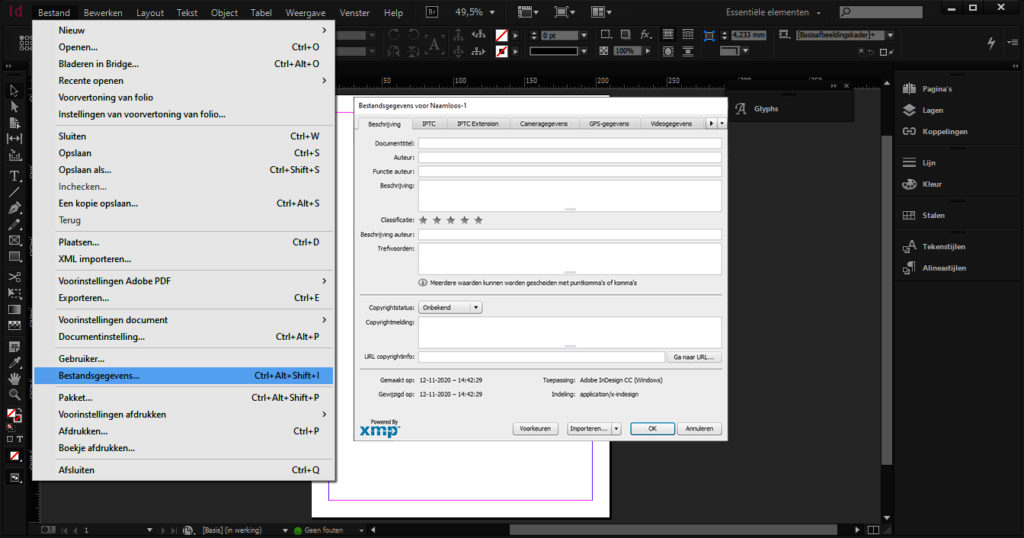
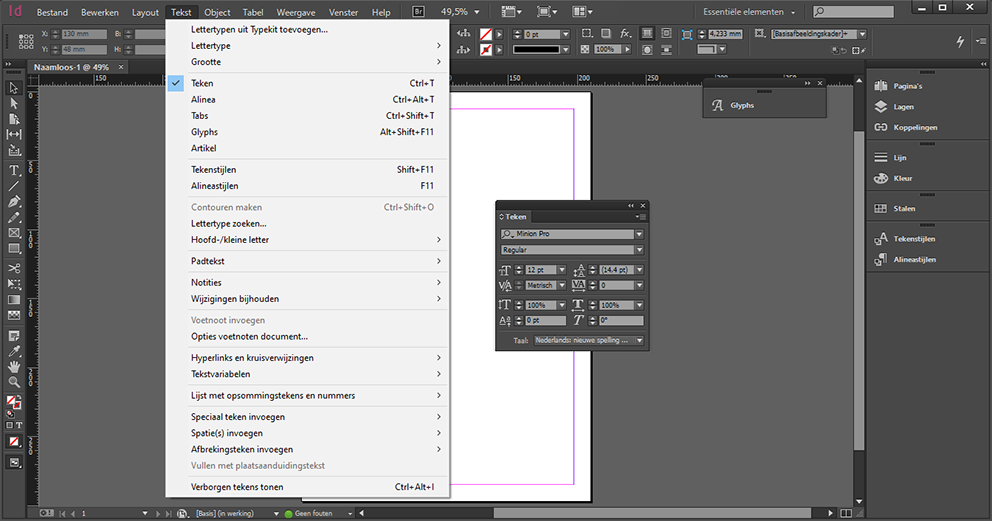
Bij InDesign:

Het is belangrijk dat je de juiste documenttaal opgeeft. Zo kunnen schermlezers de tekst in de juiste taal voorlezen.
In Word:

Bij InDesign:

Afbeeldingen en interactieve formuliervelden moeten worden voorzien van een beschrijving of alternatieve tekst. Zo begrijpen ook gebruikers van schermlezers wat er op een afbeelding te zien is of waar een formulierveld voor dient.
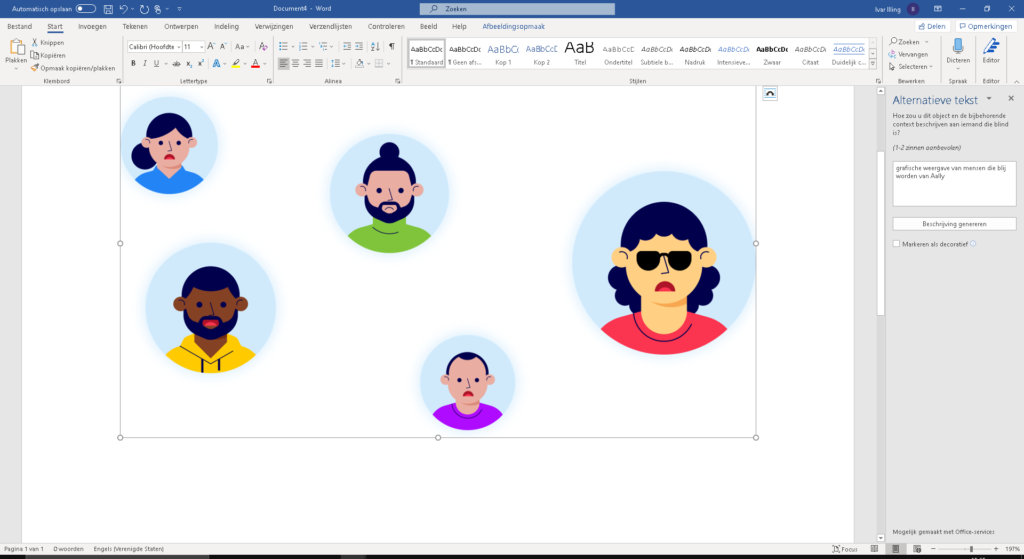
In Word:

Een aardig overzicht van hoe je dit in verschillende versies van Word kunt doen vind je op deze link van Microsoft.
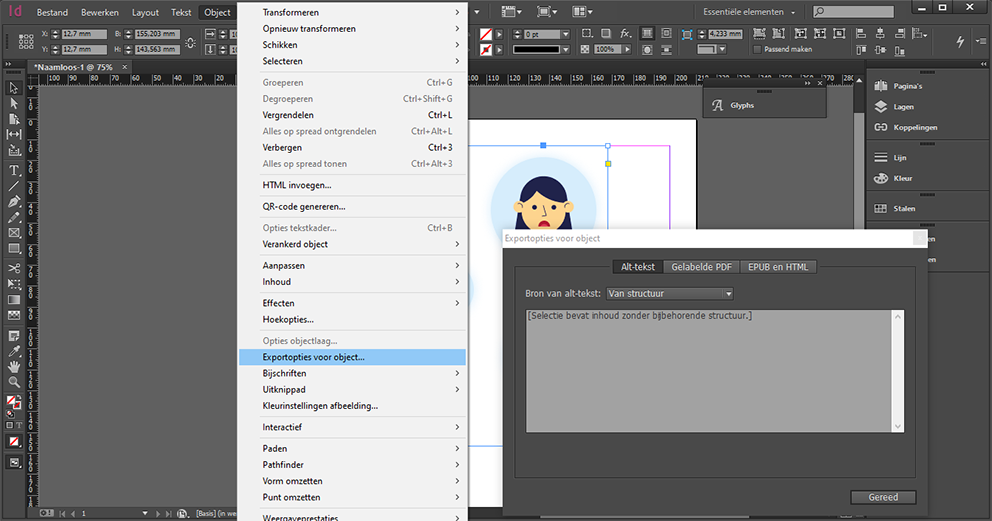
Bij InDesign:

Voor gebruikers die navigeren met een toetsenbord of gebruik maken van een schermlezer is de structuur van je document heel belangrijk. Zij springen namelijk van element naar element. Door middel van stijlen en codes kun je in jouw document aangeven om wat voor element het gaat, zodat schermlezers het kunnen herkennen. Denk aan koppen, secties, alinea’s, opsommingslijsten en tabellen. Het is bijvoorbeeld belangrijk dat koppen zijn opgemaakt als headings (h1, h2, h3, etc.) en dat lijsten zijn opgemaakt als opsommingslijsten.
Laat een gebruiker jouw document voorlezen door een schermlezer? Dan is het fijn als je document ook in de juiste volgorde wordt voorgelezen. Dit gaat nog wel eens mis. Je koppenstructuur is goed als je je tekstverwerker een inhoudsopgave laat genereren en je inhoudsopgave overeenkomt met je bedoelde documentstructuur.
De WCAG 2.1 richtlijnen helpen je bij het toegankelijk en bruikbaar maken van je documenten. Ook voor gebruikers met een beperking. Heb je hulp nodig bij het toegankelijk maken van je documenten? Wij helpen je graag door middel van onze documentservice. Meer weten? Neem contact met ons op.
Dit is een herpublicatie van het artikel dat we eerder voor Frankwatching schreven
Sinds 23 september van dit jaar is elke (semi)overheidsorganisatie verplicht aan te geven in hoeverre haar websites voldoen aan de richtlijnen van WCAG 2.1 AA. De wettelijke grondslag hievoor ligt in het ‘Tijdelijk besluit digitale toegankelijkheid overheid’ dat op 1 juli 2018 in werking is getreden. In dit Besluit, volgend uit de Europese Toegankelijkheidswet, is geregeld dat websites en apps van (semi-)overheidsinstellingen toegankelijk moeten zijn voor iedereen. Wij schreven hierover eerder al een artikel. Aangezien de verplichting voor apps pas geldt vanaf 23 september 2021, beperken we ons in dit artikel tot de website. (Semi)overheidsinstellingen kunnen door het opstellen en publiceren van een toegankelijkheidsverklaring aangeven hoever ze staan in dit proces voor een specifieke website. Maar wat moet er in die verklaring staan? Op DigiToegankelijk staat hierover een uitgebreide beschrijving. Onderstaand zijn de belangrijkste punten uitgelicht.
In een toegankelijkheidsverklaring leg je verantwoording af over waar je staat in het proces om je website te laten voldoen aan de toegankelijkheidseisen. Je beschrijft de maatregelen die gepland worden of al genomen zijn om de website te laten voldoen aan de richtlijnen van WCAG 2.1 AA. In de verklaring zal dus ook een planning moeten worden opgenomen.
Met de verklaring geeft een (semi)overheidsinstelling ook aan in hoeverre de noodzakelijke maatregelen genomen zijn om haar website te laten voldoen aan de toegankelijkheidseisen. Dit is de zogeheten nalevingsstatus van je website. Je website kan een van de volgende statussen hebben:
Het kan zijn dat je vindt dat het voldoen aan bepaalde eisen uit de WCAG onevenredig belastend is voor je organisatie. Het ‘Tijdelijk besluit digitale toegankelijkheid overheid’ geeft je de mogelijkheid om in je verklaring aan te geven waarom bepaalde eisen (tijdelijk) niet worden toegepast. Het ontbreken van prioriteit, tijd of kennis worden echter niet als legitieme redenen gezien.
In je verklaring ben je verplicht te beschrijven hoe iemand problemen met toegankelijkheid van jouw site kan aankaarten en wat er vervolgens met zo’n melding gedaan wordt. Daarnaast moet duidelijk zijn bij wie iemand terecht kan als er onvoldoende met zijn of haar melding gedaan wordt.
Voor een goede verklaring over de actuele toegankelijkheid van je website heb je inzicht nodig in de stand van zaken op dit moment. Hiervoor doe je een audit of onderzoek. Een goed onderzoek moet voldoen aan een aantal kenmerken. Zo moet de audit bijvoorbeeld handmatig worden uitgevoerd op basis van de evaluatiemethode WCAG-EM. Ook mogen de onderzoeksresultaten maximaal 36 maanden oud zijn.
Alle bovenstaande elementen moeten op een overzichtelijke manier worden opgenomen in je verklaring. Om toegankelijkheidsverklaringen snel te kunnen scannen en goed onderling te kunnen vergelijken, moeten ze voldoen aan een standaard model. Logius heeft een tool ontwikkeld, de invulassistent, waarmee je je verklaring kunt opstellen in de laatste versie van dit model.
De verklaring is een wettelijke verplichting. Daarom moet deze worden ondertekend door een functionaris of bestuurder die verantwoordelijk is voor webtoegankelijkheid binnen jouw organisatie en daar dus ook op kan worden aangesproken.
Je publiceert je toegankelijkheidsverklaring in ieder geval op je website. De verklaring moet makkelijk te vinden zijn, bijvoorbeeld op je homepage. Daarnaast kun je de verklaring opnemen in het Register van Toegankelijkheidsverklaringen. Voordeel hiervan is dat je op je eigen website kunt volstaan met een link naar de volledige verklaring in dit register. Wanneer je verantwoordelijk bent voor meerdere websites is het bovendien overzichtelijker als je alles op één plek beheert.
De verklaring is niet meer dan een tijdelijk rapportage over de stand van zaken. De maatregelen die je in de toegankelijkheidsverklaring hebt beschreven moeten natuurlijk ook uitgevoerd worden. Wanneer je dit gedaan hebt, verwerk je de resultaten hiervan weer in een geactualiseerde versie van je verklaring. Je kunt de invulassistent weer gebruiken om je verklaring te vernieuwen.
Je website is geen statisch medium. Je doet technische aanpassingen en voegt regelmatig nieuwe content toe. Het is daarom van belang om wanneer je website eenmaal toegankelijk is, dit te blijven monitoren. Dat doe je bijvoorbeeld door middel van automatische tests en door regelmatig handmatige audits uit te voeren. Sowieso mag een afgenomen audit niet ouder zijn dan 36 maanden.
Heb je hulp nodig bij het opstellen en publiceren van je toegankelijkheidsverklaring en de uitvoering van een toegankelijkheidsaudit? Wij helpen je graag! Neem contact met ons op!
Dit is deel 5 van onze blogreeks over het testen van de toegankelijkheid van je website. Lees ook de andere delen:
Kleur en contrast
Lettertype vergroten
Toetsenbordnavigatie
Automatisch testen
Wil je aan de slag met de toegankelijkheid van je website? Dan helpt het om eerst te testen hoe je website er nu voor staat. Daar leer je veel van, waardoor je daarna meer gerichte maatregelen kunt nemen. Dit is deel 5 van onze blogreeks over het testen van de toegankelijkheid van je website.
In dit deel gaan we dieper in op het testen met een screenreader. De screenreader is een veelgebruikt hulpmiddel, vooral voor blinden en slechtzienden.
Een screenreader leest de HTML-structuur en de inhoud van een webpagina van boven naar beneden uit. Hij zet dit vervolgens om in tekst, leest het voor en stuurt het eventueel door naar een brailledisplay. Vooral mensen die blind of slechtziend zijn maken er gebruik van. Soms gebruiken ook mensen die moeite hebben met lezen (bijvoorbeeld doordat ze last hebben van dyslexie) een screenreader. Een interessant gegeven is dat bijna 11% van de screenreadergebruikers geen beperking heeft. Zij laten bijvoorbeeld artikelen voorlezen.
Voor blinden en slechtzienden doet een screenreader echter nog veel meer dan artikelen voorlezen. Zij gebruiken de screenreader ook voor communicatie, navigatie, het aanvragen van diensten en het kopen van producten. Het is voor veel van hen een essentieel hulpmiddel om toegang te krijgen tot de digitale wereld.
Wist je trouwens dat blinden en slechtzienden met behulp van een screenreader zelfs platforms als Instagram kunnen gebruiken? Dat is mogelijk door beeldherkenningstechnologie, handmatig toegevoegde alt-tekst en audiobeschrijvingen.
Screenreadergebruikers beleven je website op een heel andere manier dan ziende gebruikers:
Als ziende gebruiker zie je een website in blokken van informatie. De meeste webpagina’s hebben navigatiefuncties aan de boven- of zijkant van de pagina. Er worden afbeeldingen gebruikt om je aandacht naar de meest belangrijke informatie te leiden. Bijvoorbeeld naar nieuwe inhoud of aanbiedingen. Een goed ontworpen website gebruikt visuele aanwijzingen om je te helpen bij het begrijpen en gebruiken ervan.
Screenreadergebruikers lezen een website lineair, van linksboven naar rechtsonder. Zij hebben geen overzicht en kunnen niet de gehele webpagina overzien. De hele pagina wordt in tekst als een lichtkrant voorgelezen. Hierdoor is de visuele opmaak en de positie van de informatie niet meer van belang.
Hoe iemand met een screenreader navigeert verschilt:
Met een screenreader lees je een website regel voor regel, item voor item. Om snel door een pagina te kunnen browsen kan je gebruik maken van de zoekfunctie op de site of in de screenreader. Ook kun je springen van element naar element. Bijvoorbeeld van link naar link, kop naar kop of formulierveld naar formulierveld. Hierbij wordt de structuur bepaald door de broncode van de pagina en wordt de bijbehorende tekst voorgelezen. Het is voor screenreadergebruikers daarom van groot belang dat de structuur van de pagina goed is opgezet. Je kunt snel zien of de structuur op orde is, door de tekst van een pagina zonder opmaak en plaatjes in een teksteditor te plakken.
De volgende screenreaders zijn het meest populair:
Screenreaders zijn meestal specifiek ontwikkeld voor een bepaald besturingssysteem. Daardoor gebruiken mensen vaak meerdere screenreaders.
JAWS voor Windows is een van de bekendste screenreaders, maar ook de duurste. Je betaalt hier meer dan €1000,- voor. NVDA en de ingebouwde screenreader ‘Verteller’ van Microsoft zijn gratis alternatieven voor Windows. Apple VoiceOver wordt geleverd met elk Mac- of iOS-apparaat. Op Android kun je TalkBack gebruiken en voor Chrome is er ChromeVox. Met deze gratis opties kun je jouw website prima testen.
Hoewel het testen met zoveel mogelijk screenreaders de voorkeur zou hebben, wordt er over het algemeen aanbevolen om met 1 of 2 screenreaders te testen.
Ga je de toegankelijkheid van je website testen, check dan of je website aan de volgende punten voldoet:
Het testen van de toegankelijkheid van je website met een screenreader kan trouwens best een uitdaging zijn als je nooit eerder met een screenreader gewerkt hebt. Trek dus niet te snel conclusies als iets niet lukt en kijk eerst of je misschien zelf iets verkeerd doet.
Je kunt het testen met een screenreader natuurlijk ook aan gebruikers met een beperking overlaten. Dat raden wij zelfs sterk aan, want zij moeten jouw website uiteindelijk kunnen gebruiken. Weet je niet goed hoe je dat het beste aan kunt pakken? Wij helpen je hier graag bij. We stellen dan een gebruikersgroep samen die bestaat uit zowel ervaren als minder ervaren gebruikers en laten hen de website testen met een screenreader. De uitkomsten van deze test zetten we om in een advies. Daarnaast kunnen we een expert review voor je uitvoeren. Een van onze toegankelijkheidsexperts checkt je website dan onder andere op de punten die we hierboven hebben beschreven.
Hulp nodig bij het testen van de toegankelijkheid van je website? We helpen je graag! Neem contact met ons op.
Veel organisaties doen hun uiterste best om aan toegankelijkheidsnormen (zoals de WCAG) te voldoen. Maar kunnen mensen met een beperking de website ook echt goed gebruiken? Voldoen aan toegankelijkheidsnormen is daarvoor geen garantie. Daarom is het wat ons betreft essentieel om gebruikersonderzoek te doen met ervaringsdeskundigen. Bovendien zijn gebruikers met een beperking ideale raadgevers als het gaat om gebruiksvriendelijkheid. Ze leggen problemen als geen ander bloot. Dus betrek ervaringsdeskundigen in je gebruikerstest voor een toegankelijke website. Maar hoe pak je die gebruikersonderzoeken aan?
Het is slim om gebruikers met een beperking al vroeg in het ontwikkelproces te betrekken. Je kunt dat bijvoorbeeld doen door ze op te nemen in use cases, gebruikersanalyses, persona’s, scenario’s, workflows en ontwerp walkthroughs. Veel organisaties stellen hiervoor een team van ervaringsdeskundigen samen.
Dat heeft meerdere voordelen:
Niet iedereen is gelijk. Dit geldt net zo goed voor mensen met een beperking als voor mensen zonder een beperking. Iedereen heeft zijn of haar eigen ervaringen, verwachtingen en voorkeuren. Daarnaast maken mensen met een beperking ieder gebruik van verschillende interactietechnieken, adaptieve strategieën en ondersteunende technische hulpmiddelen.
Hierbij zit de complexiteit niet alleen in de categorie van de beperking (auditief, cognitief, visueel, fysiek, etc.). Er zijn ook mensen met een meervoudige beperking én binnen elke categorie zijn extreme variaties te vinden. Een visuele beperking omvat bijvoorbeeld mensen die sinds hun geboorte volledig blind zijn, mensen die geen centrale visus hebben door leeftijdsgebonden macula degeneratie en mensen die tijdelijk wazig zien door een blessure of ziekte.
Het is daarom belangrijk om te bedenken dat een tester met een beperking niet altijd representatief is voor alle mensen met een beperking. Ook weet deze tester niet altijd hoe andere mensen met dezelfde beperking jouw website zullen gebruiken. Toets bevindingen daarom goed, bij voorkeur door te testen met meerdere gebruikers. Betrek naast de ervaringsdeskundigen ook toegankelijkheidsexperts.
Ideaal gezien bestaat het team van ervaringsdeskundigen uit mensen met:
Bij voorkeur zijn van elke beperking minimaal twee mensen aanwezig.
Het vinden van ervaringsdeskundigen is niet altijd even eenvoudig. Zoek daarom naar organisaties die contacten hebben met mensen met een beperking. Denk aan belangenorganisaties, afdelingen van de Oogvereniging of het Dovenschap, patiënten- en cliëntenverenigingen, zorginstellingen, vrijwilligerscentrales en welzijnsorganisaties die werken met mantelzorgers. Ook bibliotheken of buurtcentra die cursussen digivaardigheid aanbieden kunnen je misschien helpen.
Het team van ervaringsdeskundigen heeft over het algemeen drie rollen:
Het doel van de demonstratie is om te laten zien hoe mensen met een beperking een website gebruiken en wat nodig is om de website toegankelijk en gebruiksvriendelijk te maken. Hierbij laten één of meerdere ervaringsdeskundigen zien hoe zij een website gebruiken en welke belemmeringen zij tegenkomen als een website niet toegankelijk is. Een demonstratie is vooral zinvol in de beginfase van een project ter bewustwording, ter voorbereiding en als training. Ieder(in) zette 6 tips voor het geven van een demonstratie op een rij.
Het testteam begint al tijdens de ontwerpfase met testen. Vervolgens blijft dit team betrokken tijdens de ontwikkelfase, om de gebruiksvriendelijkheid van de website op basis van een testprotocol te monitoren.
Het toegankelijk maken van je website is geen eenmalige actie. Je zult dit continu moeten blijven monitoren. Het team van ervaringsdeskundigen kan hier een rol in spelen.
Wees bij de gebruikerstests voorzichtig met het trekken van conclusies. Resultaten van slechts een paar mensen met een beperking hoeven niet van toepassing te zijn op alle mensen met een vergelijkbare beperking of mensen met een andere beperking.
Neem in de rapportage de reikwijdte van de studie en de evaluatieparameters op, zoals testmethoden en gebruikerskenmerken. Als een studie bijvoorbeeld alleen deelnemers omvatte die blind zijn, moet het rapport verduidelijken dat het niet voldoet aan de toegankelijkheidsnormen en dat het niet van toepassing is op alle mensen met een beperking. Hoewel kleine studies vaak nuttige informatie opleveren, zijn ze niet robuust genoeg om statistische significantie te geven.
Als je een toegankelijke website wilt ontwikkelen heeft het betrekken van gebruikers met een beperking vele voordelen. Toch kun je met gebruikerstests alleen niet bepalen of een website toegankelijk is. Je zult de feedback van ervaringsdeskundigen moeten combineren met de kennis van toegankelijkheidsexperts en richtlijnen zoals die van de WCAG. Zo zorg je ervoor dat je website zo toegankelijk mogelijk is voor iedereen.
Wil jij mensen met een beperking betrekken bij het toegankelijk maken van je website? Aally voorziet je graag van advies en kan je helpen bij het vinden van ervaringsdeskundigen. Neem gerust contact met ons op.
In een vorig artikel zijn we uitgebreid ingegaan op het automatisch testen van toegankelijkheid. Helaas kan echter nog slechts 15-25% van de toegankelijkheidscriteria automatisch getest worden. Om de overige criteria te testen is een mens nodig. Een geautomatiseerde test kan bijvoorbeeld wel bepalen of een pagina een titel bevat, maar een mens moet controleren of deze ook duidelijk beschrijft waar de pagina over gaat. Jouw website handmatig op toegankelijkheid testen? In dit artikel beantwoorden we de meest gestelde vragen.
Een handmatige test wordt uitgevoerd door een toegankelijkheidsdeskundige. Hij of zij controleert een subset van pagina’s (meestal tussen de 10-20) aan de hand van WCAG 2.1-criteria. Elk pagina-element en de onderliggende code wordt handmatig geëvalueerd.
Om een compleet beeld te krijgen van de toegankelijkheid van een website, moet een handmatig onderzoek de gehele website omvatten. Staat de content van een website op meerdere domeinen, subdomeinen of deeldomeinen (die een logisch geheel vormen met het hoofddomein)? Dan moeten die in het onderzoek worden meegenomen. Tot de website behoren ook videos, documenten, formulieren, chatbots, tabellen en andere op de website aanwezige content. De evaluatiemethode WCAG-EM beschrijft nauwkeurig hoe je een steekproef van de pagina’s op een website neemt, die representatief is voor de hele website. Je hoeft dus niet alle pagina’s te testen.
Onderzoeksresultaten mogen niet ouder zijn dan 36 maanden om te kunnen dienen als onderbouwing voor een toegankelijkheidsverklaring, waarin jouw organisatie verklaart ‘in control’ te zijn.
Komt er een nieuwe website? Om de toegankelijkheid van een nieuwe website te borgen, moet je álle eisen vanaf het allereerste begin meenemen in een project. Zowel in de planning, het ontwerp, als in de ontwikkeling. Het is daarom nuttig om niet alleen te testen bij oplevering, maar ook tussentijds. Daarbij is een automatische test niet voldoende, omdat daarmee niet alle eisen worden getest.
Organisaties kunnen een handmatig onderzoek laten uitvoeren door een externe dienstverlener of – als de expertise en hulpmiddelen daarvoor in huis aanwezig zijn – in eigen beheer. Het rapport van een volledig handmatig onderzoek kun je in de toegankelijkheidsverklaring gebruiken om te onderbouwen dat je organisatie ‘in control’ is. De onderzoeksaanpak moet dan wel voldoen aan nauwkeurig gedefinieerde criteria. Dit betekent dat je het onderzoek moet (laten) uitvoeren aan de hand van een goed gedocumenteerde evaluatiemethode. Hiervoor gebruik je bijvoorbeeld de evaluatiemethode WCAG-EM van W3C of een gelijkwaardige, gedocumenteerde onderzoeksmethode.
Het onderzoeken van een website op basis van een evaluatiemethode is specialistisch en tijdrovend werk. Zeker als je dergelijk onderzoek nooit eerder hebt uitgevoerd. Het is daarom vaak slim om dit uit te besteden aan een specialist. Er zijn in Nederland diverse adviesbureaus die gespecialiseerd zijn in dit type onderzoek, waaronder wij. Uiteindelijk is het een kosten/baten afweging.
De kosten van een onderzoek zijn afhankelijk van diverse factoren. Denk aan:
Informeer naar de kosten bij een dienstverlener die hierin is gespecialiseerd. Toegankelijkheidsonderzoek is in principe een onderdeel van je Quality Assurance, waar structureel budget voor zou moeten worden gereserveerd.
Over het algemeen kunnen geautomatiseerde tests een aantal problemen op pagina’s op de site identificeren. Handmatige tests zijn echter een noodzakelijke aanvulling. Daar zijn een aantal redenen voor:
Maar natuurlijk hebben geautomatiseerde tools wel voordelen:
Als je jouw website echt goed wilt testen zul je dus een combinatie moeten gebruiken van geautomatiseerde tools en handmatige controle
Wil je jouw website laten testen op toegankelijkheid? De toegankelijkheidsdeskundigen van Aally helpen je graag. Wij kunnen:
Neem contact met ons op om de mogelijkheden te bespreken.
Bronnen voor dit artikel:
Dit is deel 4 van onze blogreeks over het testen van de toegankelijkheid van je website. Lees ook de andere delen:
Kleur en contrast
Lettertype vergroten
Toetsenbordnavigatie
Screenreaders
Wil je aan de slag met de toegankelijkheid van je website? Dan helpt het om eerst te testen hoe je website er nu voor staat. Daar leer je veel van, waardoor je daarna meer gerichte maatregelen kunt nemen. Dit is deel 4 van onze blogreeks over het testen van de toegankelijkheid van je website.
Je website testen aan de hand van de internationale toegankelijkheidsnormen (WCAG 2.1) kan op twee manieren:
In dit artikel duiken we dieper in automatische tests. Hoe doe je dit en wat zijn de voor- en nadelen?
Automated accessibility tests voeren een set scripts uit, die de inhoud van je webpagina’s naast bepaalde criteria leggen. Die criteria zijn gebaseerd op WCAG 2.1. Volgens WCAG 2.1 moet bijvoorbeeld elke afbeelding voorzien zijn van een beschrijving voor gebruikers met een visuele beperking.
Voor ongeveer 15-25% van de toegankelijkheidseisen kan automatisch worden gecontroleerd of een webpagina eraan voldoet. Er zijn verschillende accessibility testing tools op de markt die dit kunnen. Het W3C houdt een lijst bij met internationale testinstrumenten. Ook zijn er dienstverleners die het automatisch testen van toegankelijkheid voor je uit handen nemen.
Er bestaan verschillende soorten accessibility testing tools:
Browserextensies zijn meestal gratis te gebruiken en over het algemeen heb je er geen technische expertise voor nodig. Deze test is daardoor het eenvoudigst om uit te voeren. Meestal navigeer je naar de pagina die je wilt testen en klik je op een knop. Vervolgens wordt er een testrapport gegenereerd. Hierin worden de toegankelijkheidsproblemen gemarkeerd en beschreven. Daarnaast krijg je tips over hoe je de problemen kunt oplossen. Een nadeel is echter dat je met een extensie alleen individuele pagina’s kunt testen. Als je veel pagina’s hebt is dit dus een erg lang proces.
Voorbeelden browserextensies Firefox:
Voorbeelden browserextensies Chrome:
Voorbeelden browserextensies Edge
Command line tools zijn wat technischer en worden vaak door developers gebruikt. Deze tools bieden de mogelijkheid om meerdere URL’s of een heel domein in één keer te testen. Je kunt hiermee ook webpagina’s controleren die nog lokaal draaien (en dus nog niet via de browser kunnen worden getest).
Voorbeelden van zulke tools zijn aXe-cli en Pa11y.
Als je geautomatiseerd testen naar een nog hoger niveau wilt tillen, kun je gebruik maken van API’s die geïntegreerd kunnen worden in de ontwikkelomgeving. Je wordt dan gewaarschuwd als er een accessibility fout in de code wordt ontdekt. Op deze manier monitor je continu de toegankelijkheid van je website, in plaats van dat je een eenmalige test uitvoert.
Automatisch testen is een mooie aanvulling op je handmatige audit. De belangrijkste voordelen op een rij:
Van deze voordelen is de snelheid waarschijnlijk het belangrijkst. Met een paar kleine handelingen heb je een overzicht van problemen die moeten worden opgelost.
We zeiden het al: automatisch testen is een aanvulling op je handmatige audit. Het is geen vervanging! Automatisch testen heeft namelijk een aantal belangrijke nadelen en tekortkomingen:
Veel richtlijnen kunnen niet worden getest met behulp van een script, doordat ze een menselijk oordeel vereisen. Een automated accessibility testing tool kan controleren of een afbeelding een beschrijving heeft. De testing tool kan echter niet beoordelen of de beschrijving correct is. Een foto van een koe met de beschrijving “hond” zal een automated testing tool niet afkeuren. Dit geldt ook voor links. Je zal altijd handmatig moeten kijken of de beschrijving van de link klopt met het doel van de link.
Met de resultaten van een automatische test kun je dus niet onderbouwen dat een website voldoet aan alle toegankelijkheidseisen. Daarvoor is ook een handmatig onderzoek nodig. Een automatische test is daarom niet voldoende voor het afgeven van een toegankelijkheidsverklaring.
Automatische tests hebben toegevoegde waarde. Je kunt er snel een groot aantal pagina’s mee controleren op een aantal voor de hand liggende problemen. Ze kunnen een handmatige audit echter niet vervangen.
Meer weten over het testen van de toegankelijkheid van je website? In deel 5 van deze blogserie gaan we in op het gebruik van een screenreader.
Slechtziendheid en toegankelijkheid, het is een lastige combinatie. Dat komt doordat er heel veel verschillende vormen van slechtziendheid zijn. Daardoor is het lastig om één oplossing te bedenken die iedereen met slechtziendheid helpt. Eigenlijk kunnen we gerust onmogelijk zeggen. Wat voor problemen ervaren slechtzienden op je website? En hoe kunnen we deze groep toch helpen? Dat vertellen we je in dit artikel: slechtziendheid en toegankelijkheid: een kwestie van maatwerk!
Slechtziendheid komt in vele vormen. Iemands visuele scherpte kan lager zijn dan normaal, het gezichtsveld kan verkleind zijn of iemand kan bijvoorbeeld veel last hebben van licht. Als een bril of contactlenzen dan niet meer helpen om goed te kunnen zien, dan is noemen we iemand slechtziend.
Wereldwijd hebben ongeveer 285 miljoen mensen een visuele beperking. Ongeveer 246 miljoen mensen hiervan vallen in de categorie slechtziend. In Nederland zijn ongeveer 350 duizend mensen blind of slechtziend. Onderzoek toont aan dat dit aantal nog steeds toeneemt. Dat komt door bevolkingstoename, vergrijzing en een groeiend aantal mensen met diabetes. Ongeveer 85% van het aantal slechtzienden in ons land is ouder dan 50 jaar. Slechtziendheid ontstaat vaak op latere leeftijd en komt twee keer zo vaak voor bij vrouwen als bij mannen. De meest voorkomende oorzaken van blindheid en slechtziendheid zijn aangeboren afwijkingen, ongevallen en ziektes. Denk aan macula degeneratie, staar, diabetische retinopathie en glaucoom.
Hoe zien slechtzienden jouw website? Zoals we al zeiden verschilt dit erg. Hieronder beschrijven we hoe mensen met de meest voorkomende oogziektes jouw website zien. De informatie over oogziektes is voor dit artikel algemeen gehouden. Raadpleeg voor uitgebreide informatie over oogziektes bijvoorbeeld de website van het Oogziekenhuis Rotterdam, Optelec of het Oogfonds.
Macula degeneratie is een van de meest voorkomende oorzaken van slechtziendheid in de westerse wereld op latere leeftijd (leeftijdsgebonden maculaire degeneratie of LMD). Deze aandoening veroorzaakt afname van de gezichtsscherpte in het centrale gedeelte van de visus. Hierdoor zie je minder scherp, vervagen kleuren en ontstaan er vlekken in het midden van je gezichtsveld. Het lezen van tekst en het lokaliseren van informatie op een webpagina zal steeds moeilijker worden, door de vaak progressieve aard van deze oogziekte.

Glaucoom is een chronische oogaandoening waarbij de optische zenuw achter in het oog, die ervoor zorgt dat de beelden naar de hersenen worden gestuurd, wordt aangetast. Uiteindelijk kan dit leiden tot kokervisus. Dat betekent dat de buitenkant van je gezichtsveld weg is. Het lijkt dus alsof je door een koker kijkt. Vooral het vinden van informatie op een webpagina wordt hierdoor lastig, door het gebrek aan overzicht. Het vergroten van letters werkt voor deze mensen vaak averechts.

Diabetische Retinopathie of DRP is een complicatie veroorzaakt door diabetes, waarbij de retina wordt aangetast. Dit kan leiden tot wazig zien, vervormd of dubbel zien, vlekken of slierten zien en vervagende kleuren. Bij het bekijken van een webpagina kan je regels van de tekst missen, stukken niet zien van de pagina of grote moeite hebben met lezen door de vervorming en het dubbel zien.

Staar – ook wel cataract genoemd – is een vertroebeling van de ooglens. Hierdoor vervaagt het beeld en zal je vooral problemen ondervinden bij onderdelen van een webpagina met laag contrast.

Je merkt dat verschillende oogziektes heel andere gevolgen hebben voor de manier waarop je gebruiker jouw webpagina ziet. Slechtzienden hebben dan ook behoefte aan uiteenlopende aanpassingen en oplossingen. Het vergroten van letters (waar de meeste mensen als eerste aan denken) lost het probleem zeker niet altijd op en kan het zelfs erger maken.
Als de visuele scherpte afneemt wordt de webpagina bruikbaarder als het lettertype, de lettergrootte en de spatiëring kunnen worden aangepast.
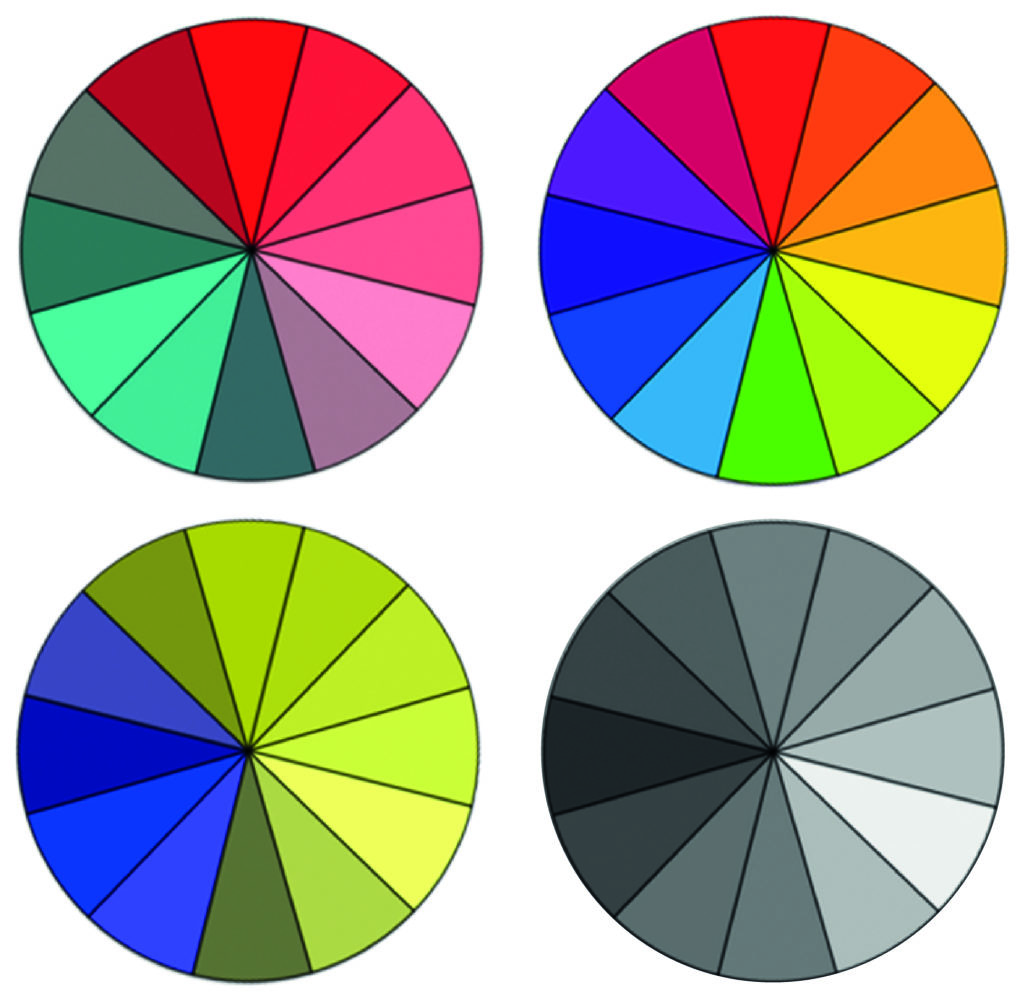
Vooral mensen met oogaandoeningen waarbij de centrale visus wordt aangetast, zoals Macula Degeneratie, hebben behoefte aan hoog contrast. Contrast is gebaseerd op de de helderheid van de kleur. Heel verschillende kleuren zoals rood, groen en blauw kunnen toch dezelfde helderheid hebben en daardoor onvoldoende contrast bieden. Contrast is voor deze groep gebruikers essentieel om de voorgrond van de achtergrond te kunnen onderscheiden. De keuze voor een zwarte achtergrond met witte tekst wordt veel gebruikt door mensen met deze aandoening.

Hiertegenover staan de slechtzienden met fotofobie, die heel slecht licht kunnen verdragen en dat zelfs als pijnlijk kunnen ervaren. Zij zullen kiezen voor kleuren met een lage helderheid en daarmee ook weinig contrast.

Veel oogziektes leiden tot uitval in het gezichtsveld. Typisch hebben mensen een gezichtsveld van 180 graden van links naar rechts en 150 graden van boven naar beneden. Gezichtsveldverlies kan centraal zijn, aan de periferie van je gezichtsveld, of er kan sprake zijn van vlekken in het beeld.
Mensen met gezichtsvelduitval hebben moeite met het (terug)vinden van informatie op een webpagina door gebrek aan overzicht. Ook is het voor hen lastiger om tekstregels en tekstkolommen te volgen en om te navigeren op een website.
Kleurenblindheid bestaat in verschillende gradaties. Hierbij is het erg zeldzaam dat er geen enkele kleur meer wordt gezien. Kleurenblindheid komt veel voor bij mannen: 8% van de mannen en slechts 0,5% van de vrouwen zijn kleurenblind. Omdat veel informatie op webpagina’s gecommuniceerd wordt met kleur, kan het aanbieden van aangepaste kleurinstellingen voor deze vorm van slechtziendheid van grote waarde zijn.

Je merkt het, iedere vorm van slechtziendheid vereist zijn eigen aanpassing. Aally biedt voor slechtzienden de hulpmiddelen die zij nodig hebben om een website te kunnen lezen en gebruiken. Zij bepalen zelf hoe ze de inhoud van je webpagina’s weergeven, zodat dit past bij hun behoeften. De gebruiker kiest bijvoorbeeld zelf het fijnste lettertype, de juiste lettergrootte en het perfecte contrast. Bovendien zorgt Aally voor meer overzicht, wat het lezen makkelijker maakt.
Benieuwd naar hoe Aally werkt? Vraag vrijblijvend een demo aan. We laten het je graag zien!
Dit is deel 2 van onze blogreeks over het testen van de toegankelijkheid van je website. Lees ook de andere delen:
Kleur en contrast
Toetsenbordnavigatie
Automatisch testen
Screenreaders
Wil je aan de slag met de toegankelijkheid van je website? Dan helpt het om eerst te testen hoe je website er nu voor staat. Daar leer je veel van, waardoor je daarna meer gerichte maatregelen kunt nemen. Dit is deel 2 van onze blogreeks over het testen van de toegankelijkheid van je website. In dit deel bespreken we het vergroten van het lettertype op je website.
Veel mensen met een visuele beperking kunnen de tekst op je website niet lezen in het normale formaat. Zelfs mensen met gezonde ogen hebben soms de behoefte om tekst te vergroten. Bijvoorbeeld omdat letters te klein zijn of ogen vermoeid. Soms gebruiken mensen een loepje, maar vaker vergroten ze de letters op de website zelf. Dat kan op allerlei manieren. Bijvoorbeeld met digitale vergrootglazen in de browser of met vergrotingssoftware. Wat gebeurt er met jouw website als iemand het lettertype vergroot?
Ook in de WCAG wordt er iets gezegd over het vergroten van tekst. In succescriterium 1.4.4 staat het volgende:
Alle tekst moet zonder software tot 200% te vergroten zijn, zonder verlies van content of functionaliteit. Captions of afbeeldingen van tekst vallen niet onder dit criterium.
Het is belangrijk dat er bij het vergroten van het lettertype geen bruikbaarheidsproblemen ontstaan. Soms zal tekst bij schaling bijvoorbeeld afgekapt worden, overlappen met andere inhoud of te veel verticaal worden getoond (doordat er bijvoorbeeld maar 1 woord op een regel past).
Volgens de werkgroep van de WCAG kunnen gebruikers beter de hele pagina inzoomen (dus niet alleen de tekst) als ze het lettertype met meer dan 200% willen vergroten. Het zou kunnen dat de gebruiker dan horizontaal of verticaal moet scrollen. Bij het vergroten van het lettertype met meer dan 200% ontstaan de eerder genoemde bruikbaarheidsproblemen namelijk eerder.
Wat gebeurt er met jouw website als je het lettertype met 200% vergroot of als je inzoomt op de pagina? Is de tekst dan nog leesbaar? Kun je nog steeds eenvoudig de weg vinden op je site? Functioneert alles nog naar behoren? Er zijn een aantal softwarepakketten beschikbaar waarmee je het lettertype kunt vergroten. Voorbeelden zijn Magic, ZoomText of Supernova. Deze zijn voor dit soort tests echter nogal kostbaar. Binnen ieder besturingssysteem wordt ook een gratis mogelijkheid geboden om in te zoomen:
Lettertype vergroten en zoomen in Windows: als je in Windows naar Instellingen en dan naar Toegankelijkheid gaat, vind je de optie om tekst te vergroten. Ook kun je gebruik maken van een vergrootglas.
Lettertype vergroten en zoomen in MAC OS: ook met Apple-apparaten kun je letters vergroten door in de MAC OS toegankelijkheidsopties Apple Zoom in te schakelen en in te zoomen op een webpagina.
Check tijdens het vergroten van je tekst minimaal het volgende:
In deel 3 van deze blogserie gaan we het hebben over het gebruik van het toetsenbord tijdens het navigeren over je website.